Lesson5 SD card stores images and displays them locally¶
Welcome to the application tutorial of Lesson 5. The effect to be achieved in this lesson is to store the images that need to be displayed on the SD card and display them on the CrowPanel ESP32 Advance HMI.
This lesson requires everyone to prepare an SD card to store pictures. And a card reader.
1 Select the photos you want to display on the browser and save them on the desktop (the save path can be customized)¶
2 Modify the resolution of the image based on the size of the product you are using.¶
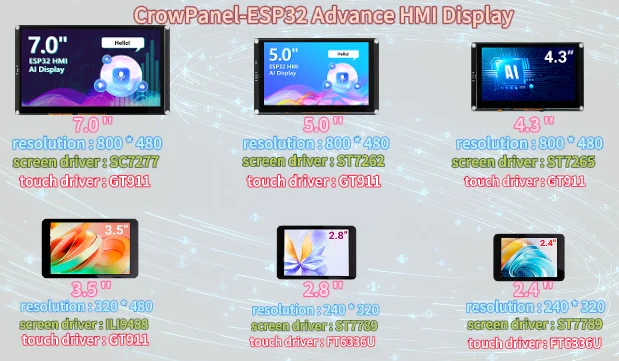
This is the resolution size we accept for each size product.
Here, for large-sized products, I will take the 7.0-inch product as an example to introduce how to modify the resolution of images.
The resolution of the 7.0-inch product is 320x240.
(Note: The image resolution of 7.0-inch, 7.0-inch, and 7.0-inch products is consistent, and the code and image can be used interchangeably.)
First, open the "paint" tool on the computer.
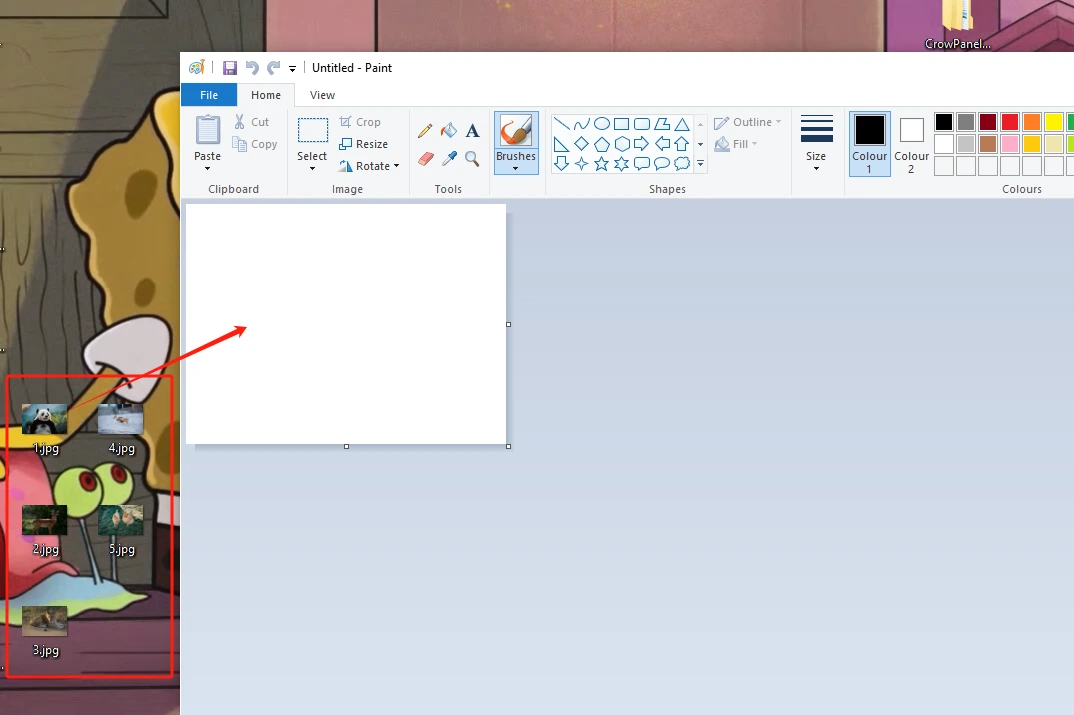
Drag and drop the image into the "paint" tool to readjust the pixels of the image
(Images can be uploaded to the browser and selected according to everyone's preferences)
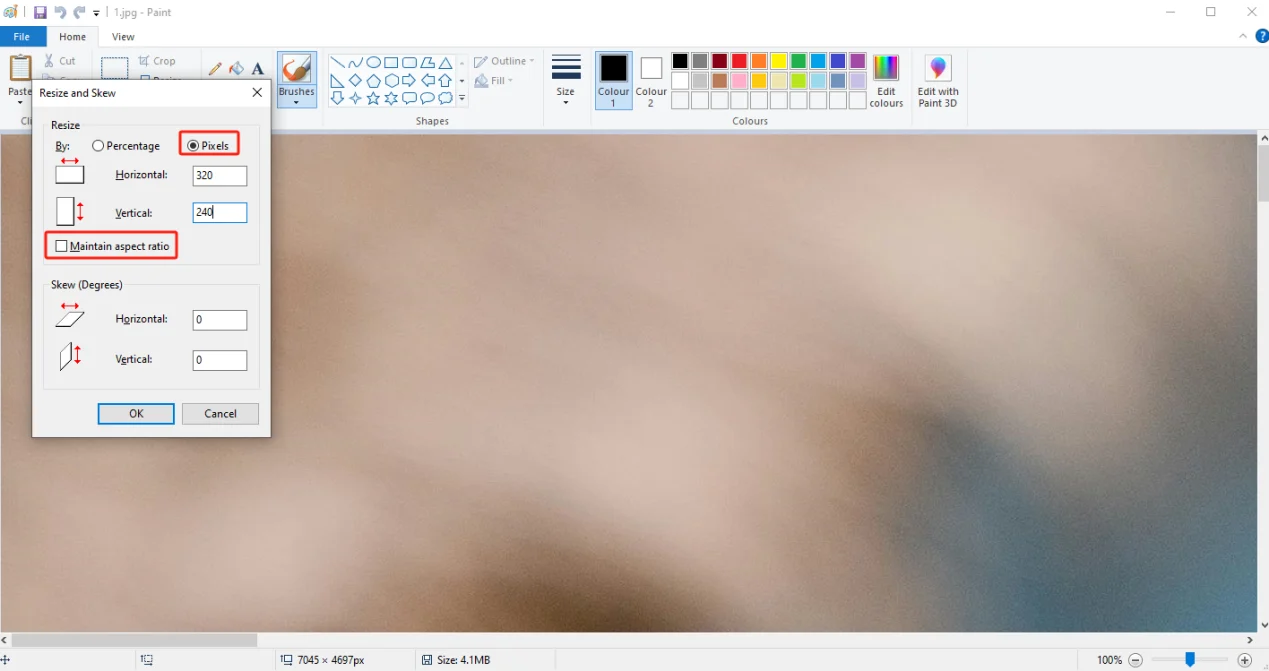
Adjust the pixel to 7.0-inch screen resolution: 320x240
(If you are using a different size, please set the correct resolution)
Can be referred to:There are resolutions of different sizes as references above. (Second point)
Click confirm
Adjust the resolution of the image as shown in the picture
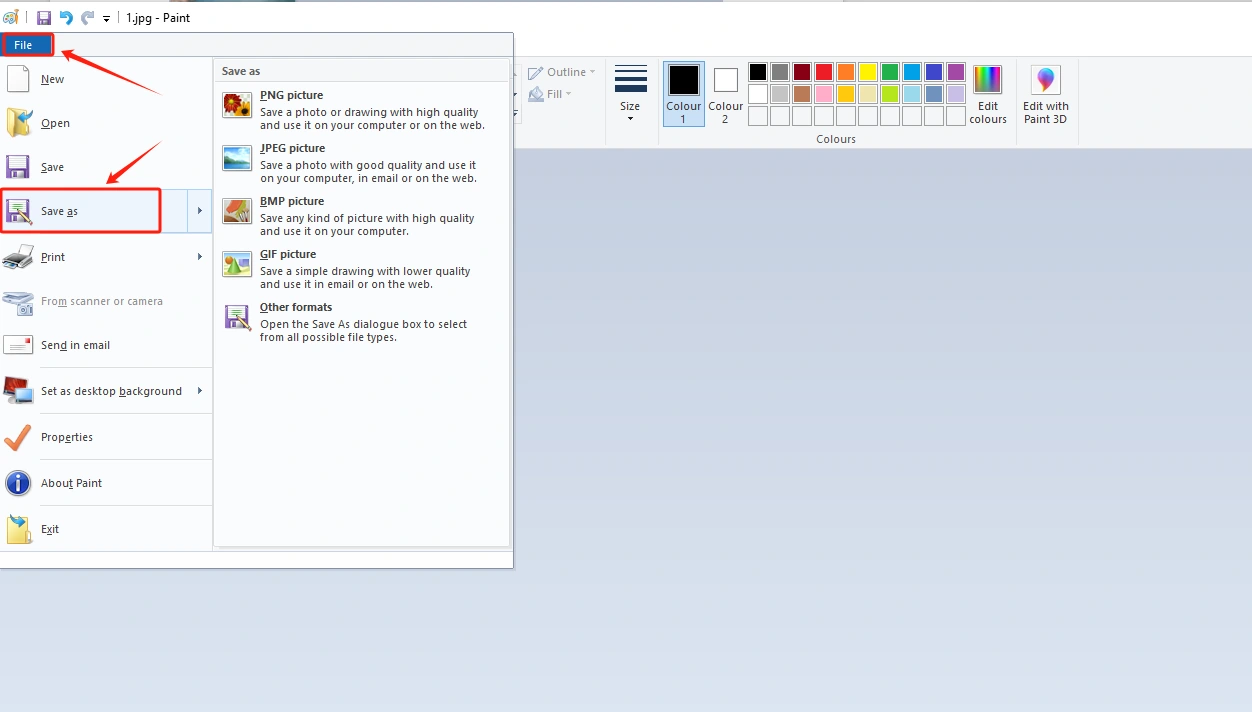
Save to a folder for easy use (folder path can be customized)
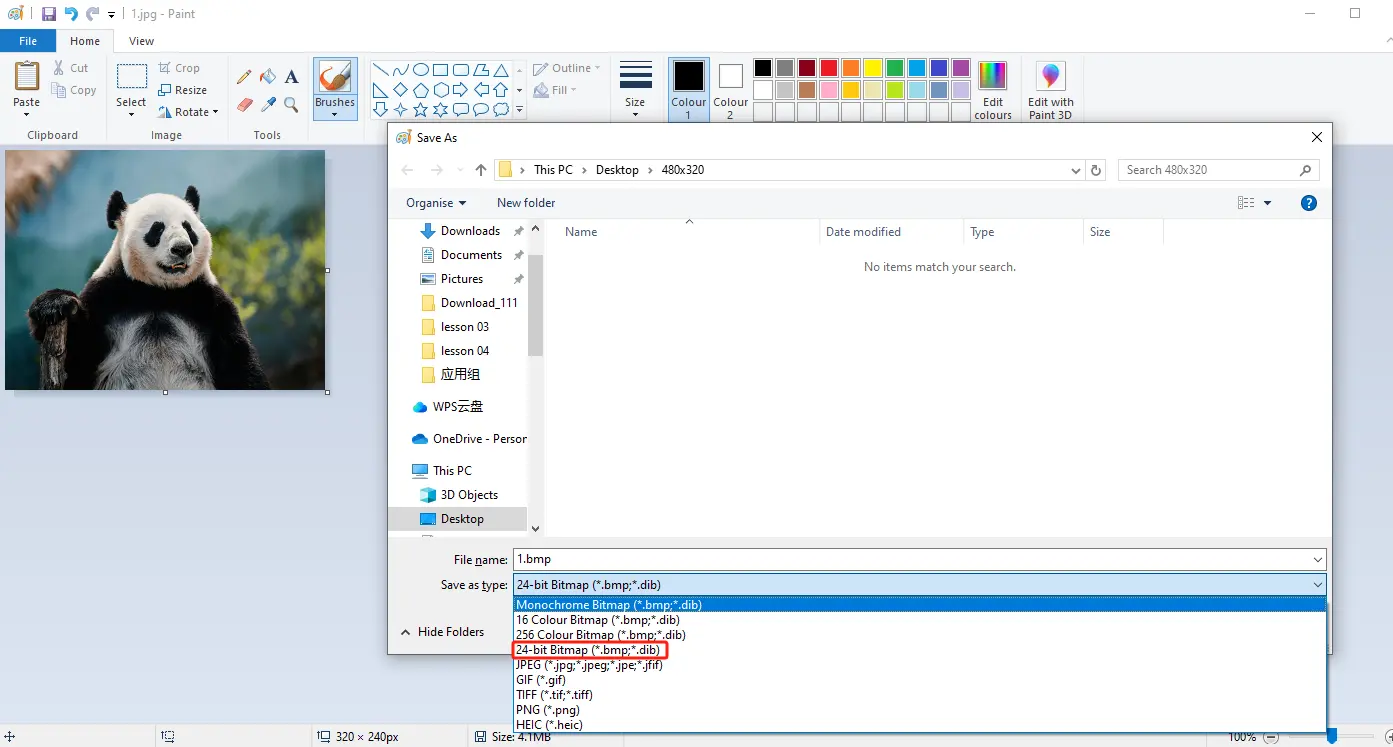
Save in BMP format (must have a 24 bit image depth)
Insert the SD card into the card reader
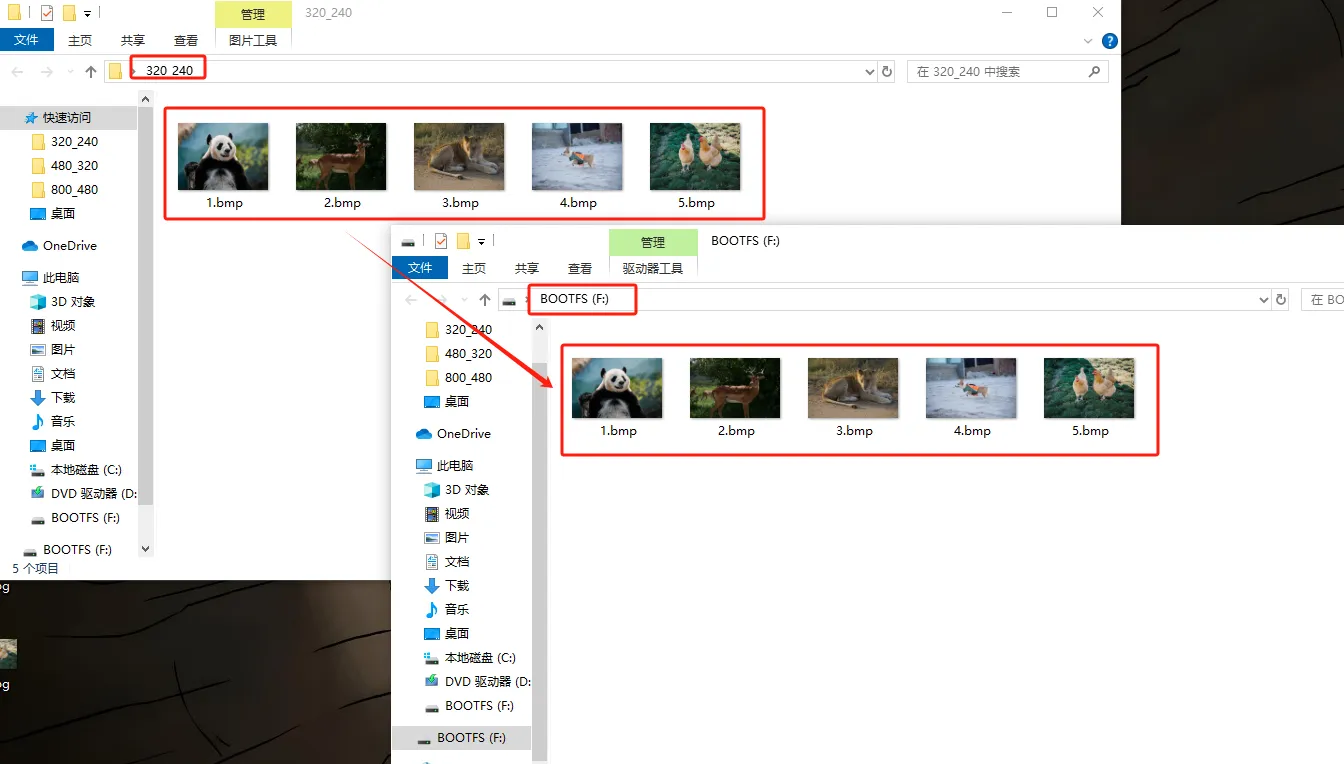
Open the SD drive, copy the modified image to the SD drive and save it
Exit the SD card and remove the SD card
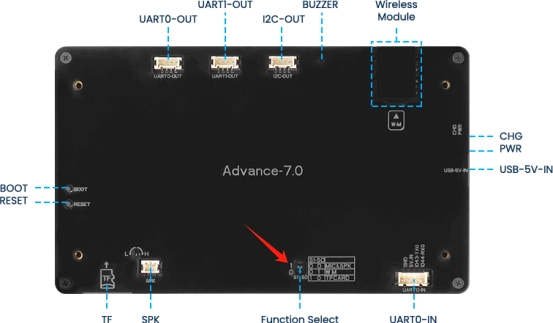
3 Insert the SD card containing this saved image into your CrowPanel ESP32 Advance HMI¶
(7.0 inch, 2.8 inch, 7.0 inch products can be directly inserted for use)
(After inserting the SD card, turn the function switch to 1 0 mode (TF Card mode) for 7.0-inch, 7.0-inch and 7.0-inch.)
4 Open the code we provide¶
Code download link:https://github.com/Elecrow-RD/CrowPanel-Advance-7-HMI-ESP32-S3-AI-Powered-IPS-Touch-Screen-800x480/tree/master/example/ESP_IDF
Download it to the Desktop and Open it with VS Code
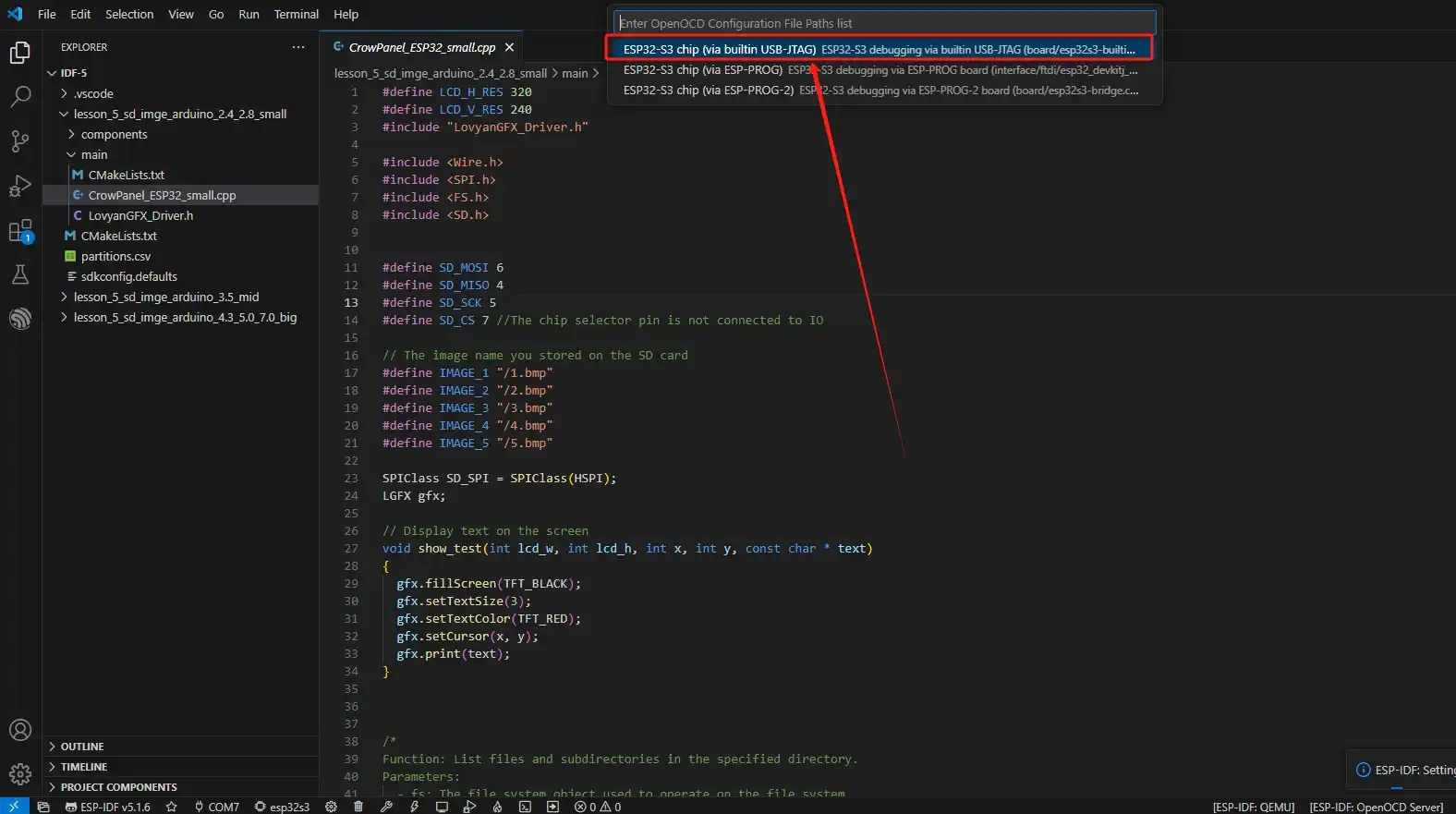
5 Configure the runtime environment and burn code¶
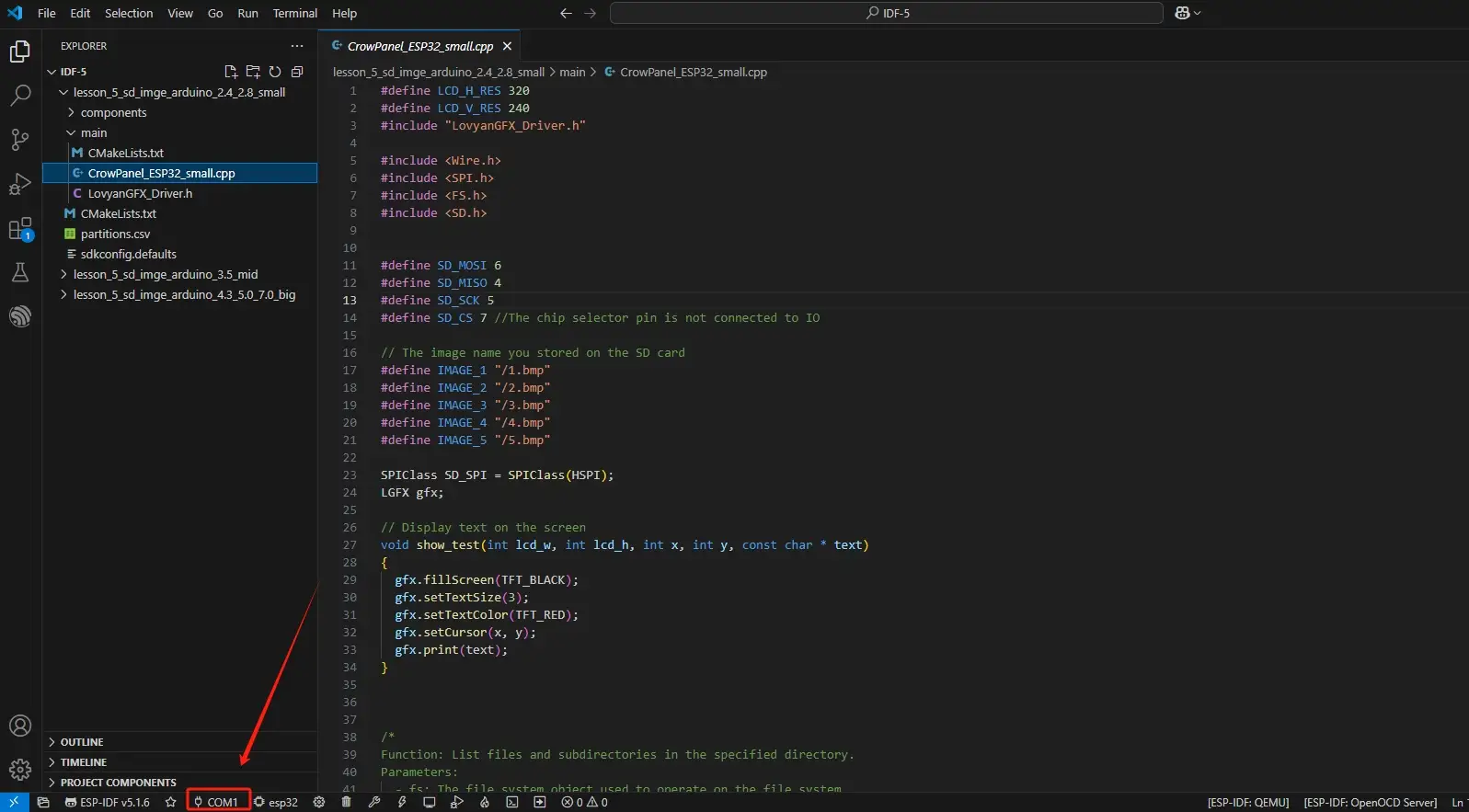
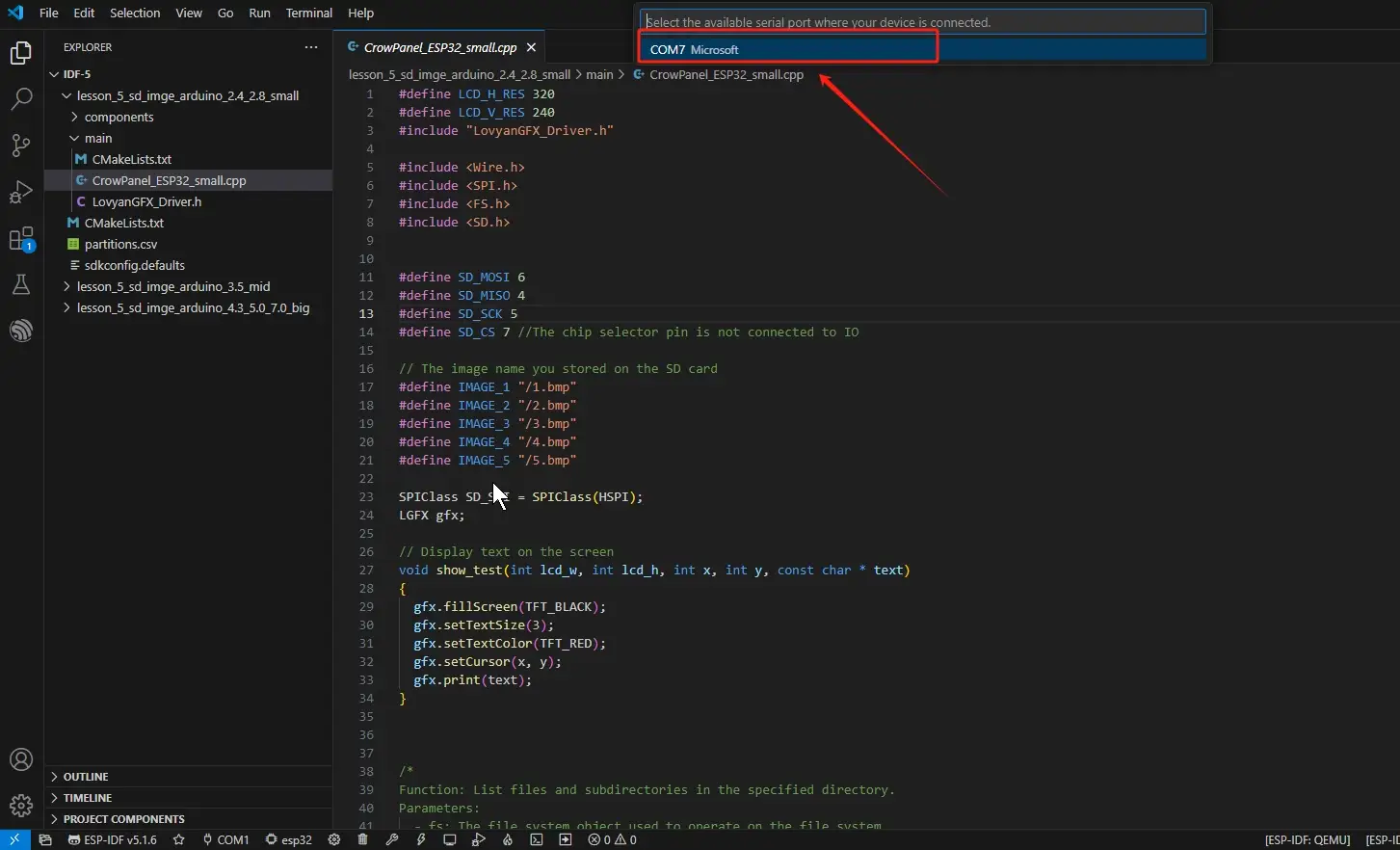
After Connecting the Device, Select the Serial Port
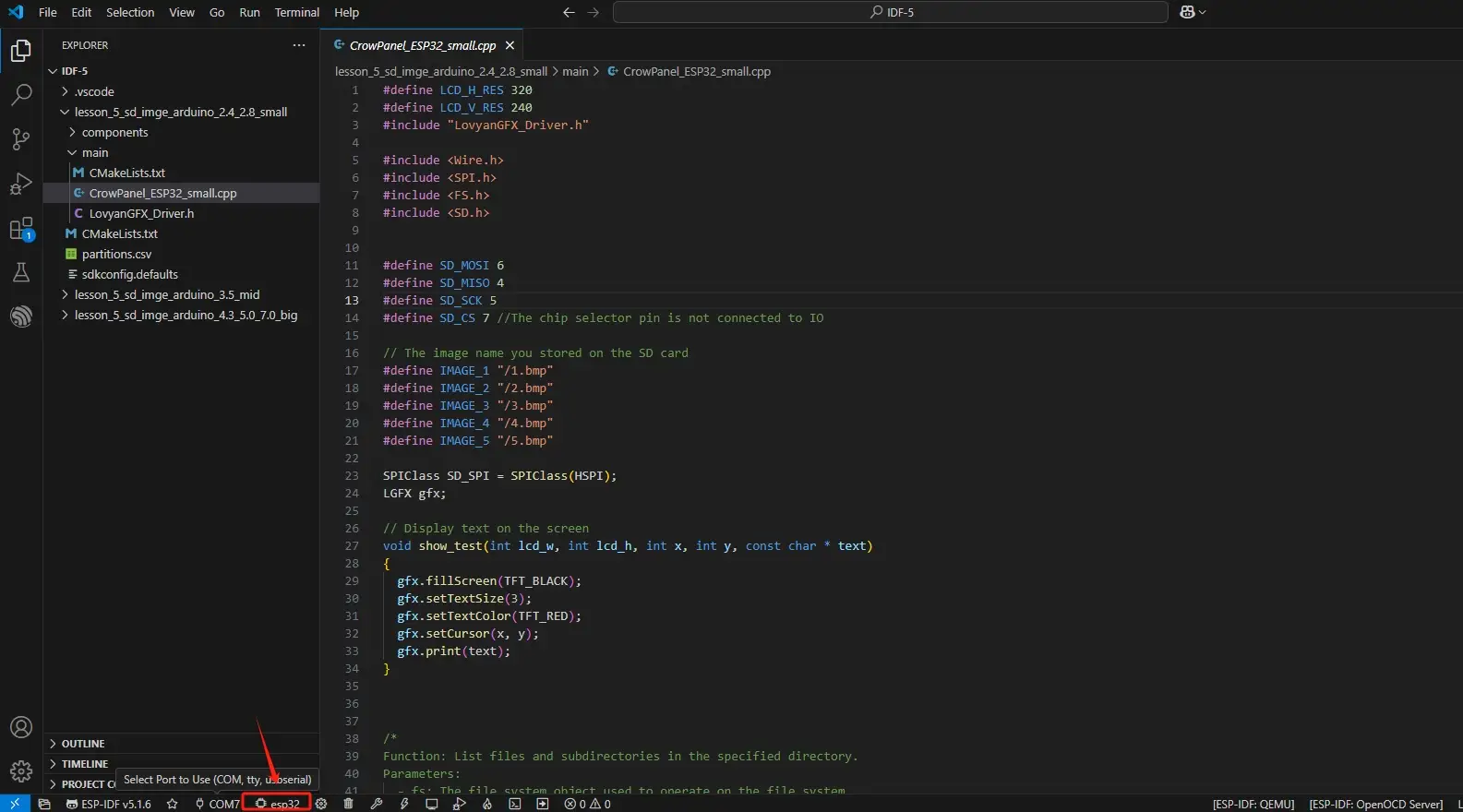
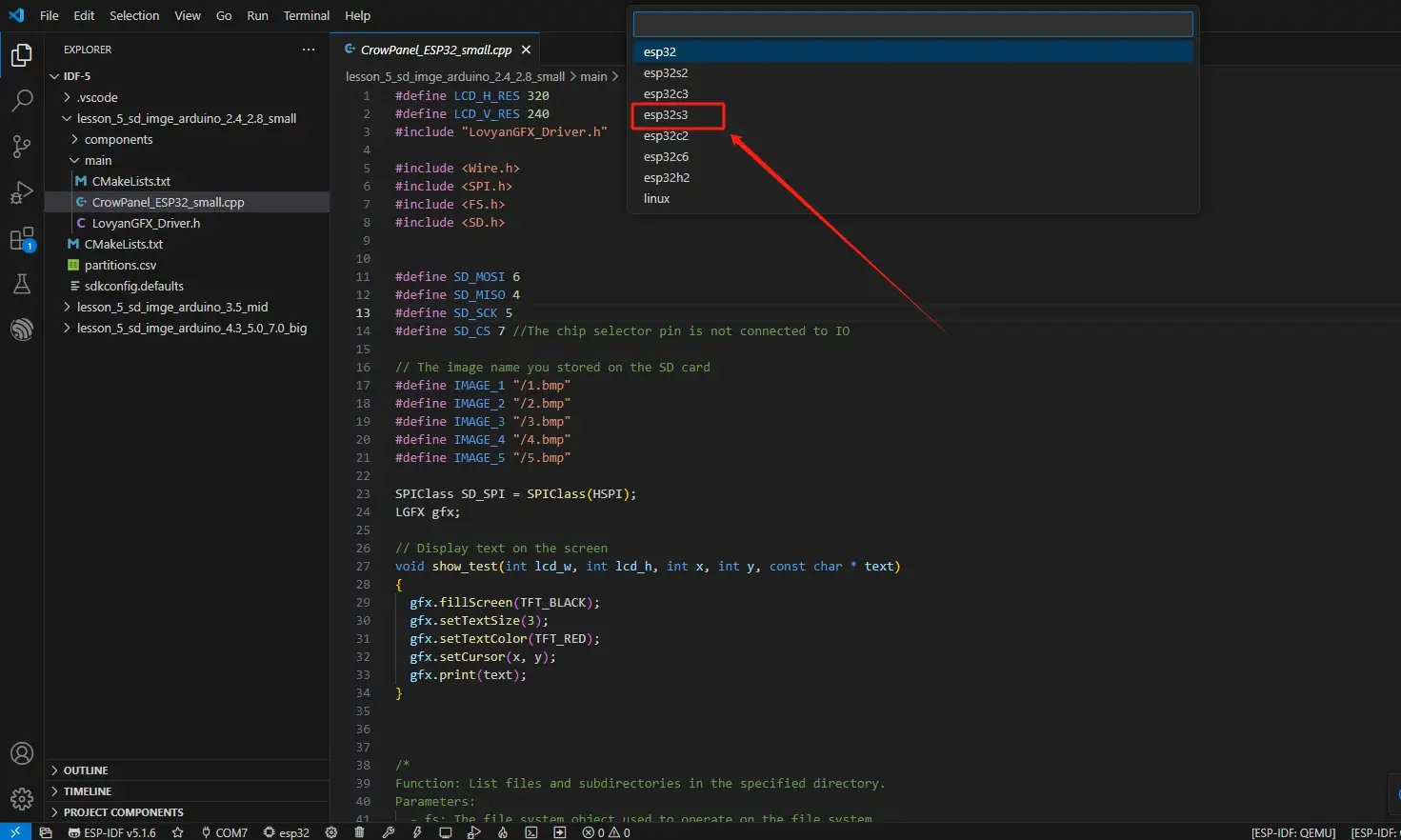
Set the Main Control Chip to: ESP32-S3
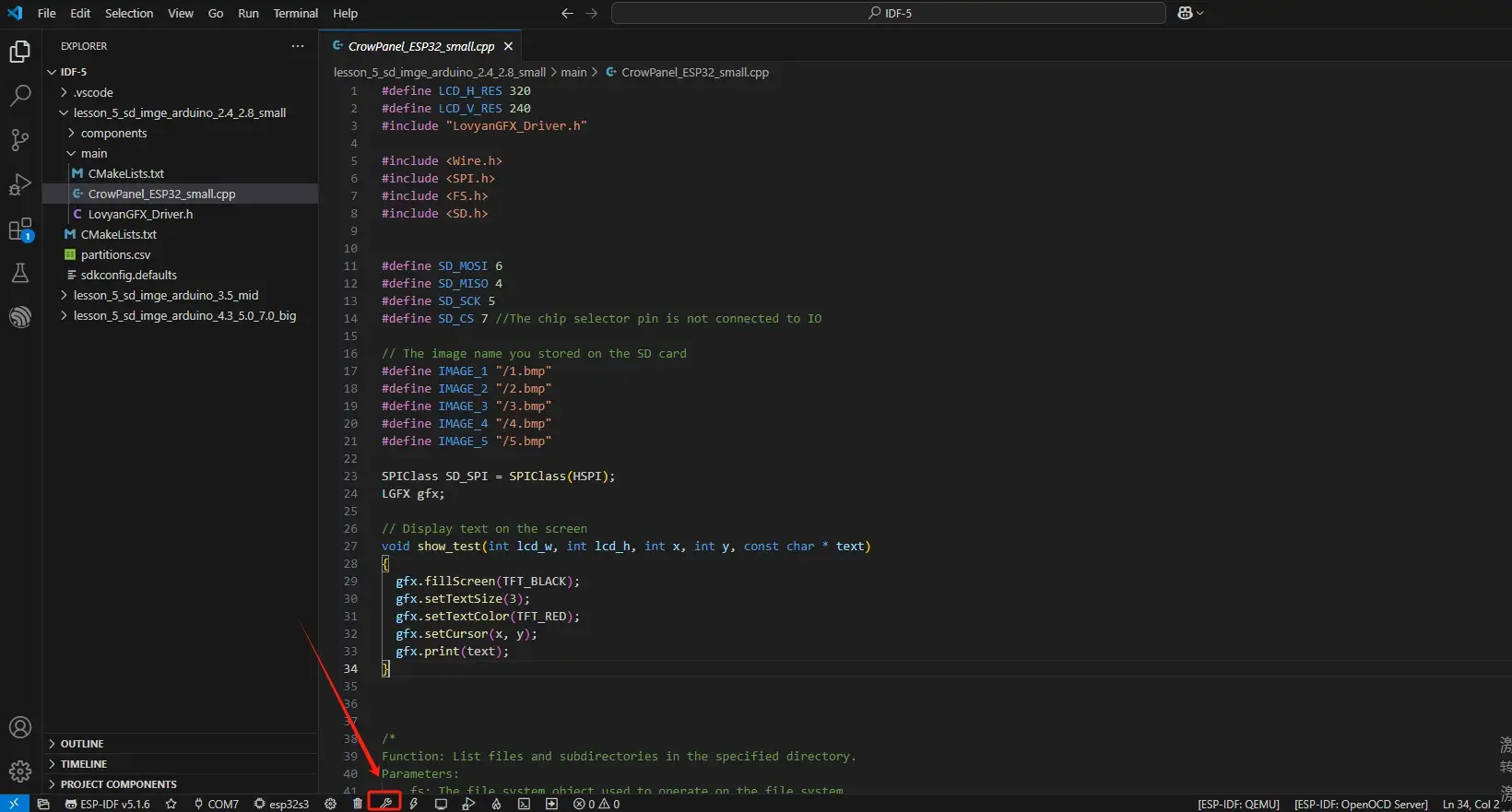
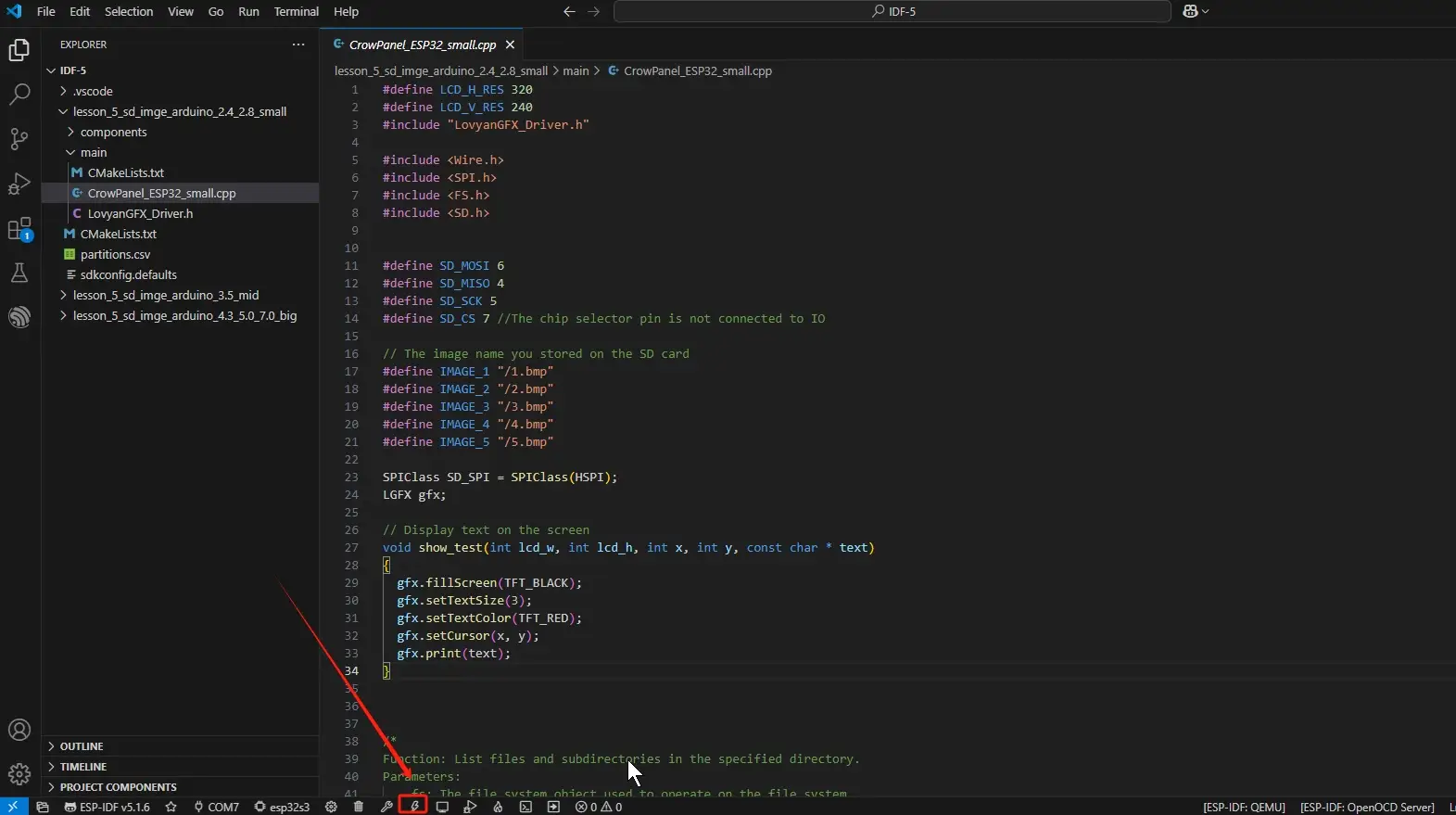
Click "Build Project". Once the compilation is complete, click "Flash Device".
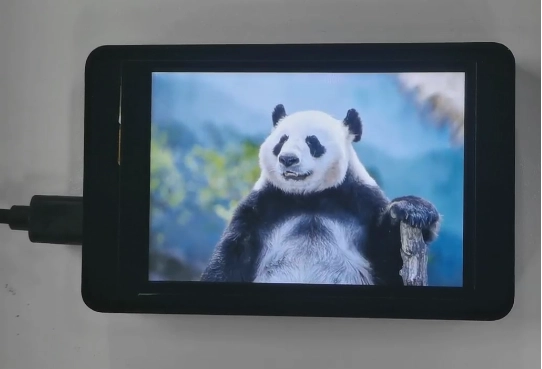
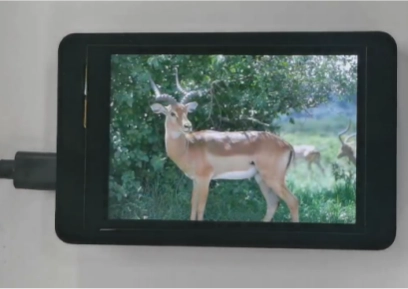
6 Phenomenon display¶
The five photos I saved on the SD card will be displayed in a loop.